clash切换节点自动关闭
这篇文章给大家分享的是有关javascript如何替换节点的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
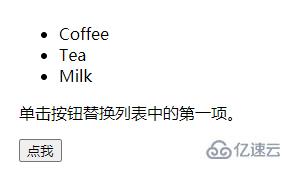
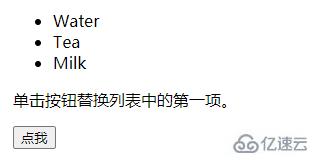
在JavaScript中,可以利用replaceChild()方法替换节点,该方法的作用就是可将某个子节点替换为另一个,新节点可以是已存在的,或者是新创建的,语法为“node.replaceChild(newnode,oldnode)”。
其中参数 new_node 为指定新的节点,old_node 为被替换的节点。如果替换成功,则返回被替换的节点;如果替换失败,则返回 null。
演示发现,当使用新创建的二级标题替换一级标题之后,原来的一级标题所包含的标题文本已经不存在了。这说明替换节点的操作不是替换元素名称,而是替换其包含的所有子节点以及其包含的所有内容clash切换节点自动关闭。
同样的道理,如果替换节点还包含子节点,则子节点将一同被插入到被替换的节点中。可以借助 replaceChild() 方法在文档中使用现有的节点替换另一个存在的节点。


感谢各位的阅读!关于“javascript如何替换节点”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!


